Como configurar o Google Analytics
O Google Analytics é usado para visualizar e entender o tráfego da web.
É grátis e fácil de usar.
Você pode personalizá-lo para muitos casos de uso.
Funciona fora da caixa.
É rápido de configurar. Obtenha seus insights hoje!
Criar meu site gratuito ❯Pule a leitura sobre o Google Analytics. Leve-me diretamente para o primeiro passo. Vá para o primeiro passo
O que é o Google Analytics
O Google Analytics é uma solução de análise da web.
É desenvolvido e suportado pelo Google.
A versão mais recente chama-se Google Analytics 4.
Ele pode ser usado para visualizar dados como público, visualizações de página, sessões e dados demográficos e eventos.
Por que ativar o Google Analytics
Entenda seu tráfego na web para tomar melhores decisões.
Entenda e melhore o funil de vendas.
Aprenda experimentando (por exemplo, testes a/b).
O Google tem outra solução chamada Google Optimize. Esta solução é feita para testes.
Para quem é o Google Analytics
O Google Analytics é útil para quem tem um site.
Ele fornece informações sobre quem usa seu site e como eles interagem com ele.
Além disso, a interface é fácil de entender.
Você não precisa de um histórico de análise para usar e navegar no serviço.
Como configurar o Google Analytics passo a passo
O Google Analytics pode ser configurado de duas maneiras : A Global Website Tag (gtag.js) ou o Google Tag Manager .
A maneira mais fácil é usar a Tag Global do Site.
Este tutorial usará a abordagem The Global Website Tag.
Preparações
Decida qual editor de código usar e configure seu ambiente.
O W3Schools criou um editor de código fácil de usar chamado W3Schools Spaces . Cadastre-se e comece em poucos cliques.
Comece de graça ❯Crie seu arquivo index.html para estar pronto para inserir o código.
Toda configuração. Vamos lá!
Configurar o Google Analytics: a tag global do site
Etapa 1: criar uma conta do Google Analytics
Vá para o Analytics: crie uma conta ou faça login no Analytics
O link no parágrafo acima leva você à página de destino do Google Analytics.
Clique no botão "Iniciar gratuitamente".

Passo 2: Entre na página de boas-vindas
Depois de criar uma conta ou entrar, você é bem-vindo à solução.
Pressione o botão "Iniciar medição" para prosseguir.

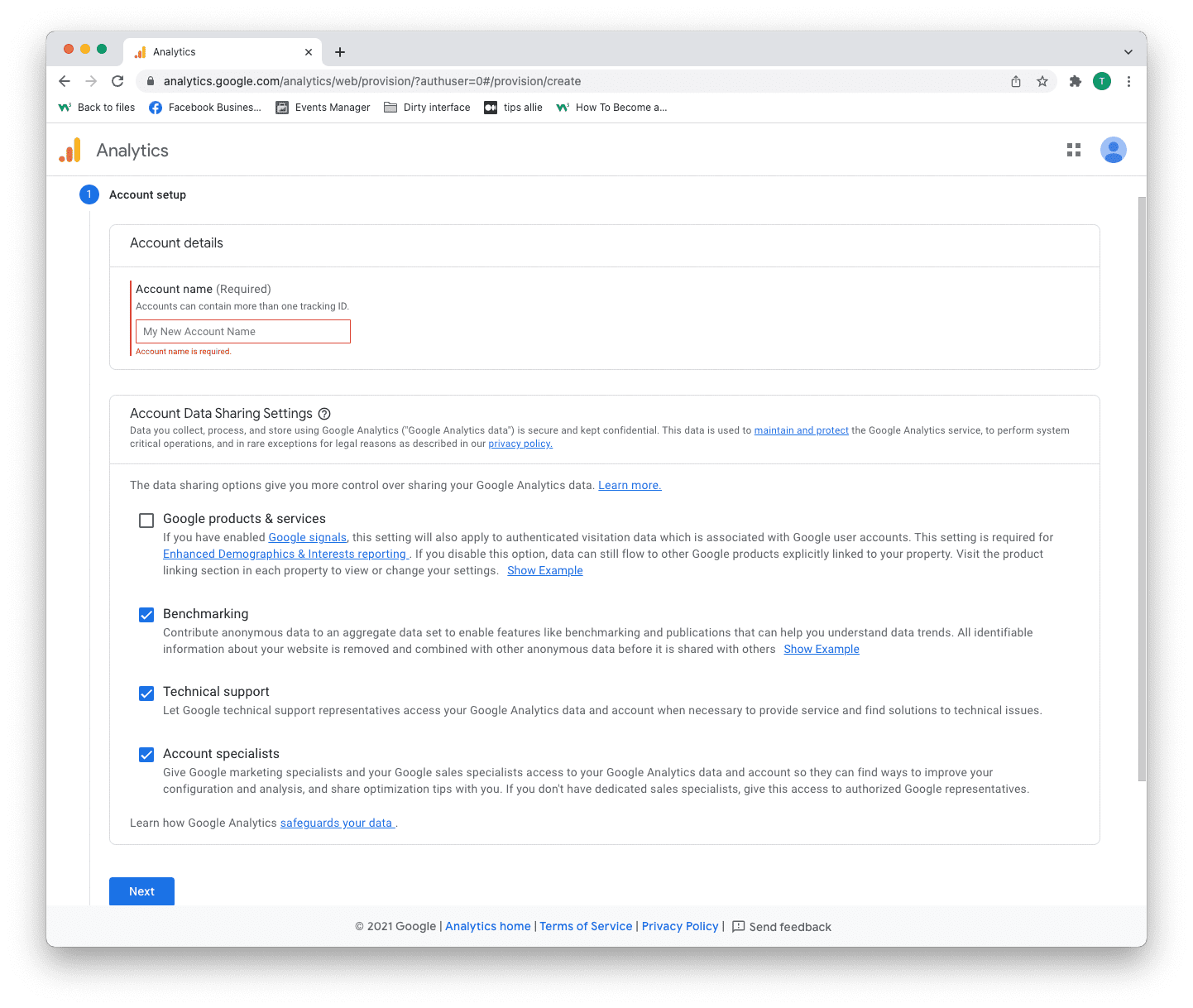
Etapa 3: configuração da conta
Você tem duas decisões a tomar aqui.
- Digite o nome da sua conta.
- Decida quais dados você deseja compartilhar.
- Clique no botão "Avançar".
Uma conta pode ter mais de um ID de rastreamento. Você pode acompanhar mais de um site com uma conta.

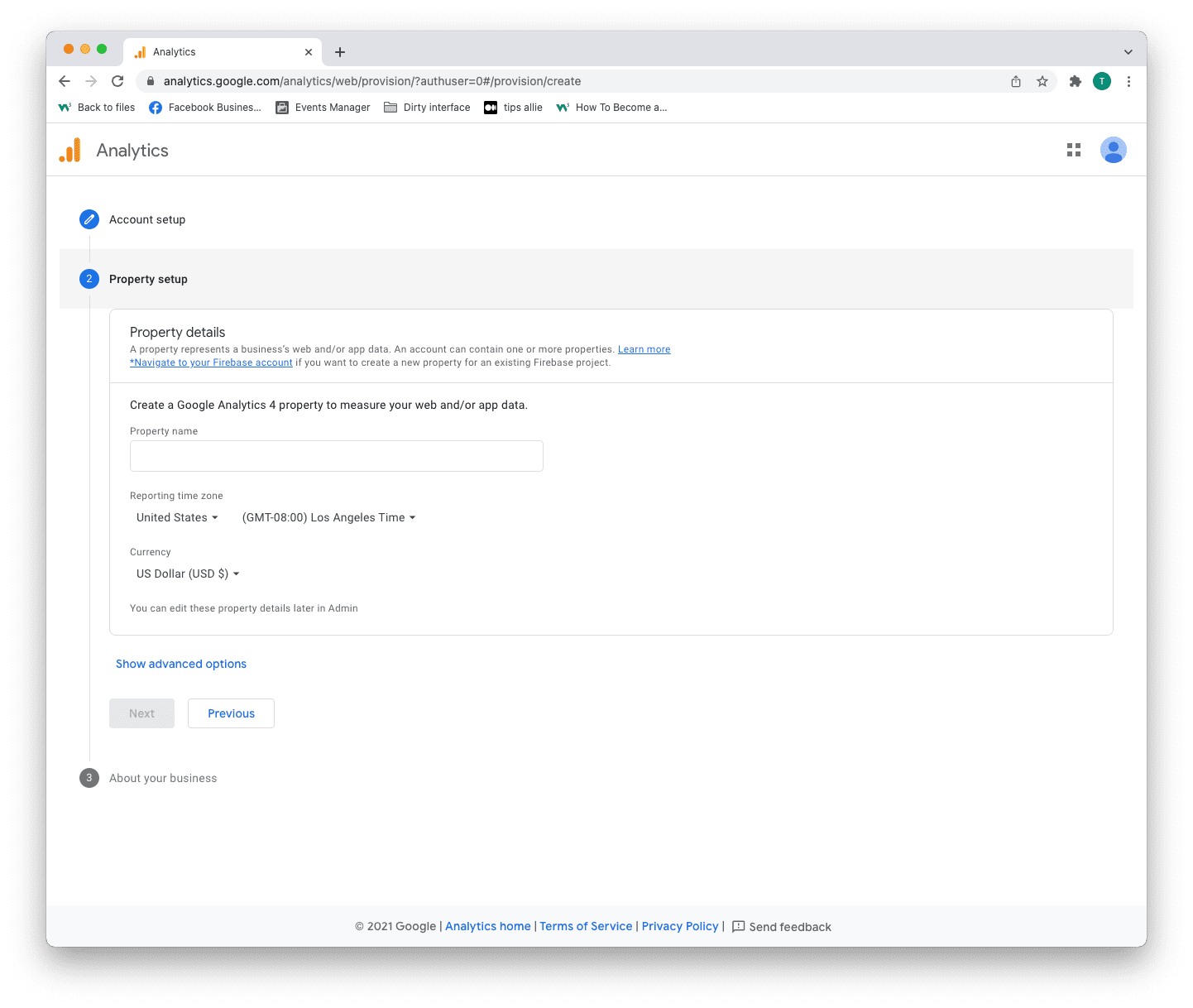
Etapa 4: configuração da propriedade
Propriedade é o serviço que você mede, como um site, aplicativo, árvore de links etc.
- Insira um nome de propriedade.
- Digite seu fuso horário.
- Insira a moeda que você usa.
- Clique no botão "Avançar".

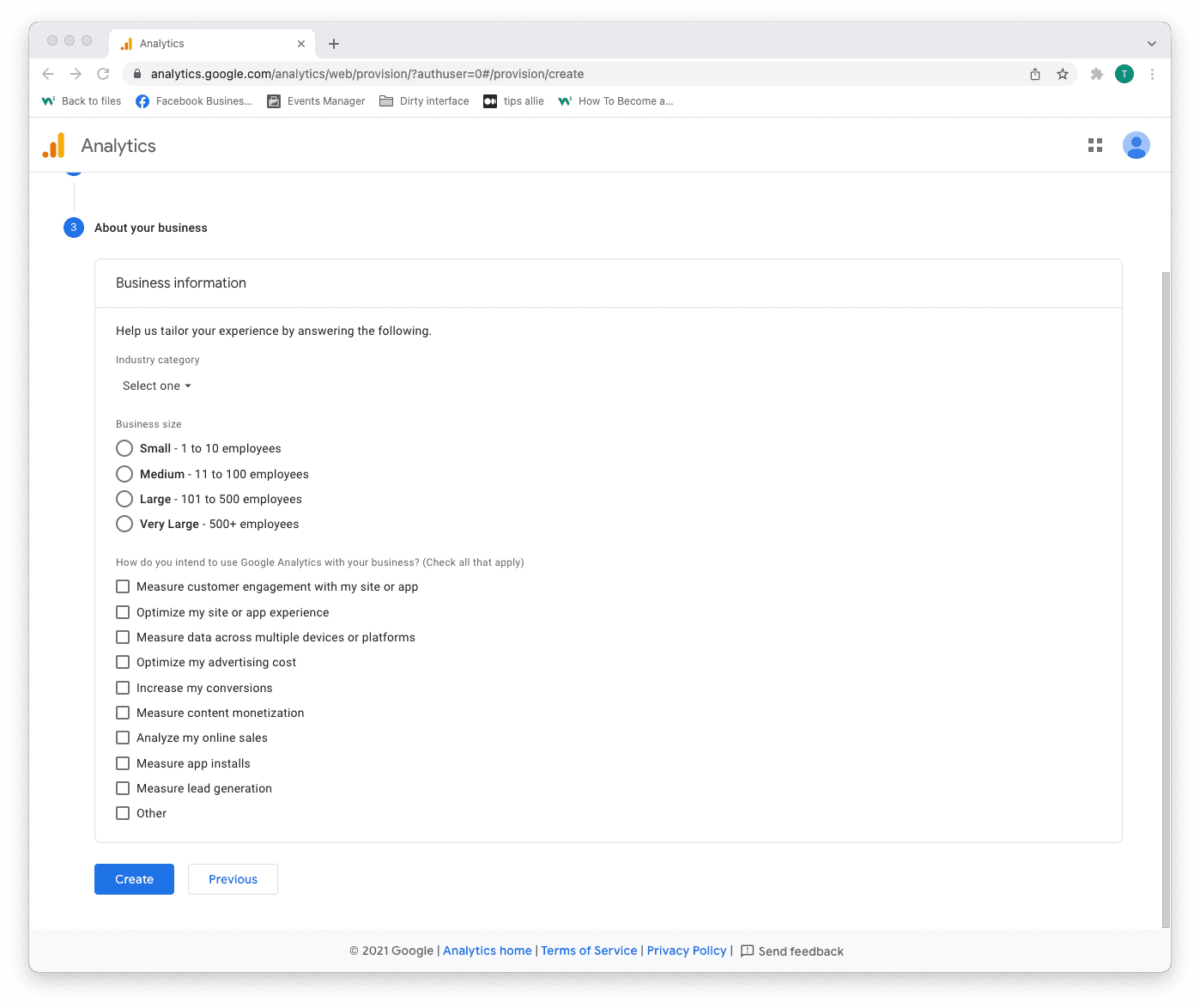
Etapa 5: adicionar informações comerciais
O Analytics usa as informações para personalizar sua experiência.
- Selecione a categoria do seu setor.
- Selecione o tamanho do negócio.
- Tick the boxes for how you are planning to use Analytics.
- Click the "Create" button to proceed.

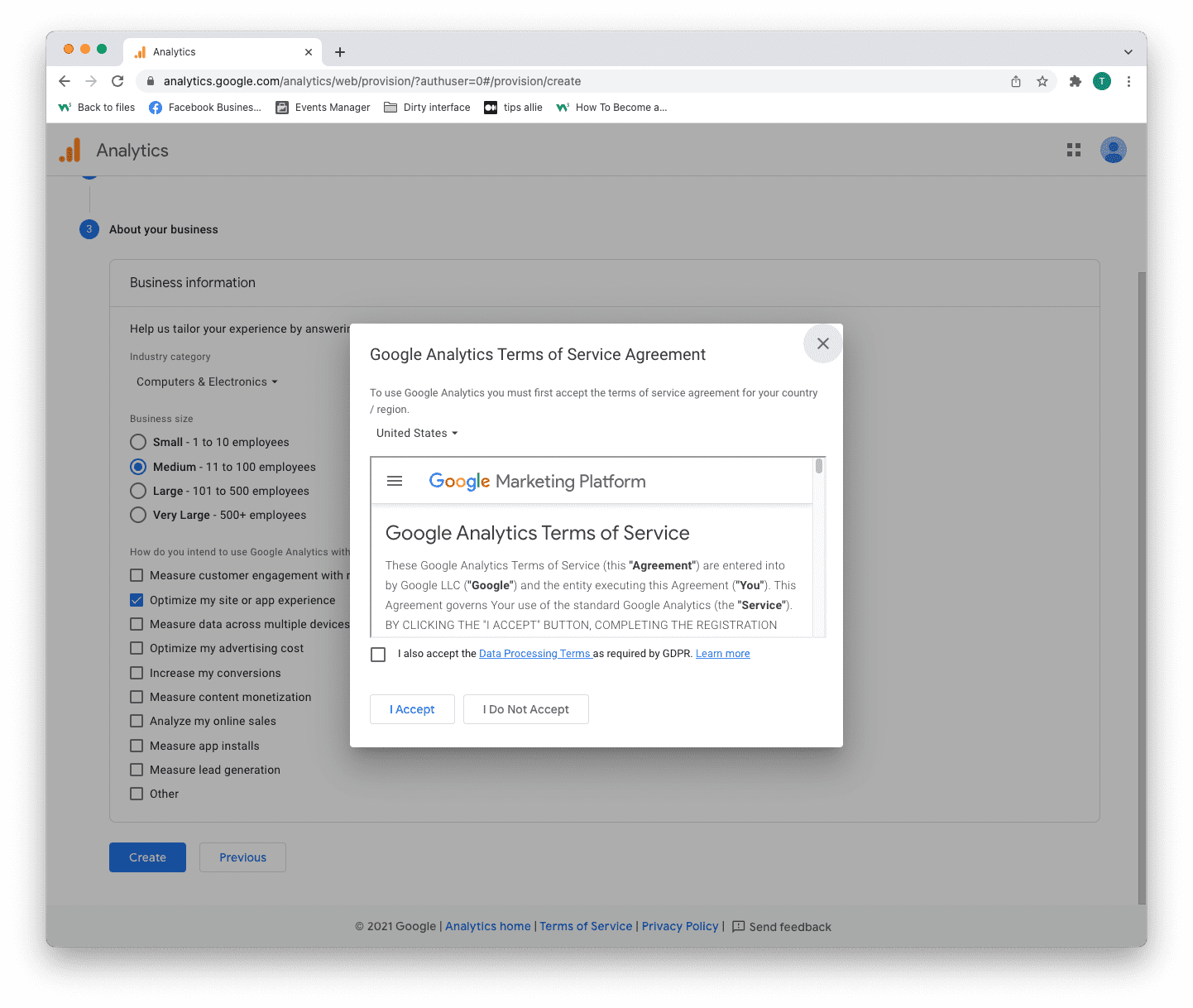
Step 6: Terms of Service Agreement
Read and understand the terms of service.
Tick the GDPR box and click the "I accept" button if you agree.

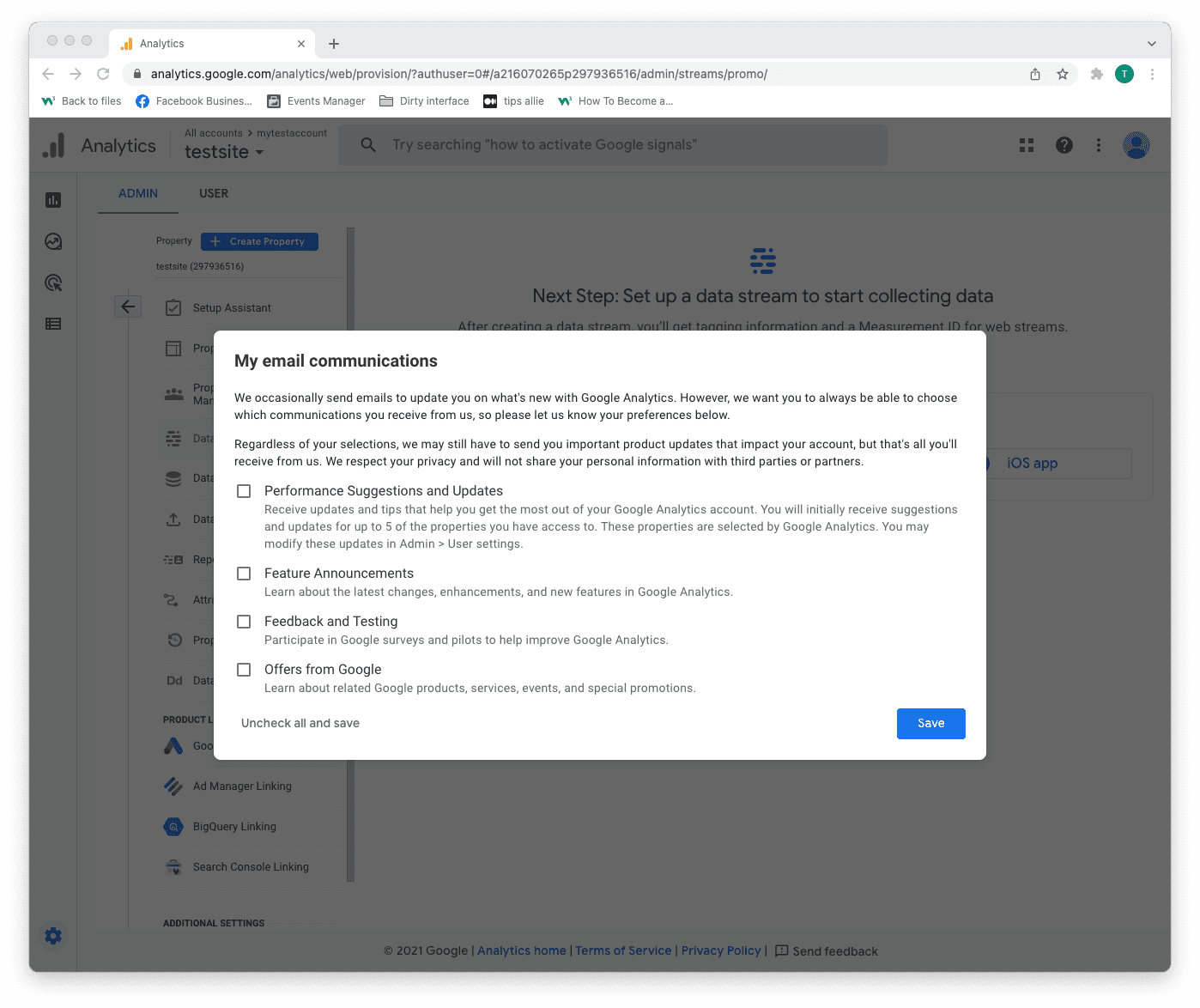
Step 7: Email subscriptions
- Tick or uncheck all boxes.
- Click the "Save" button to continue.

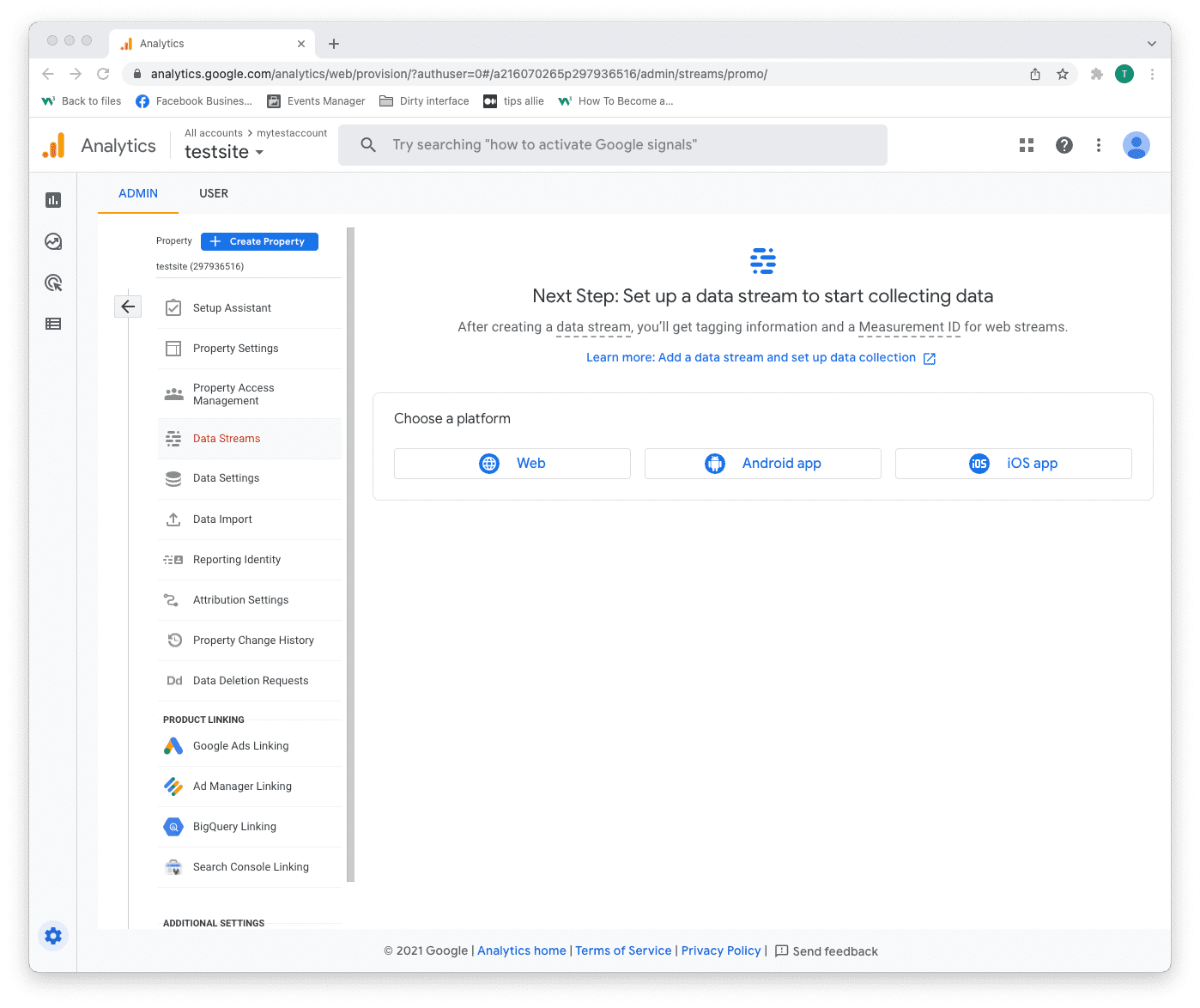
Step 8: Select platform
Chose the platform where you are collecting data.
Then, click the relevant platform to continue.
We are continuing with "Web" as the example in this tutorial.

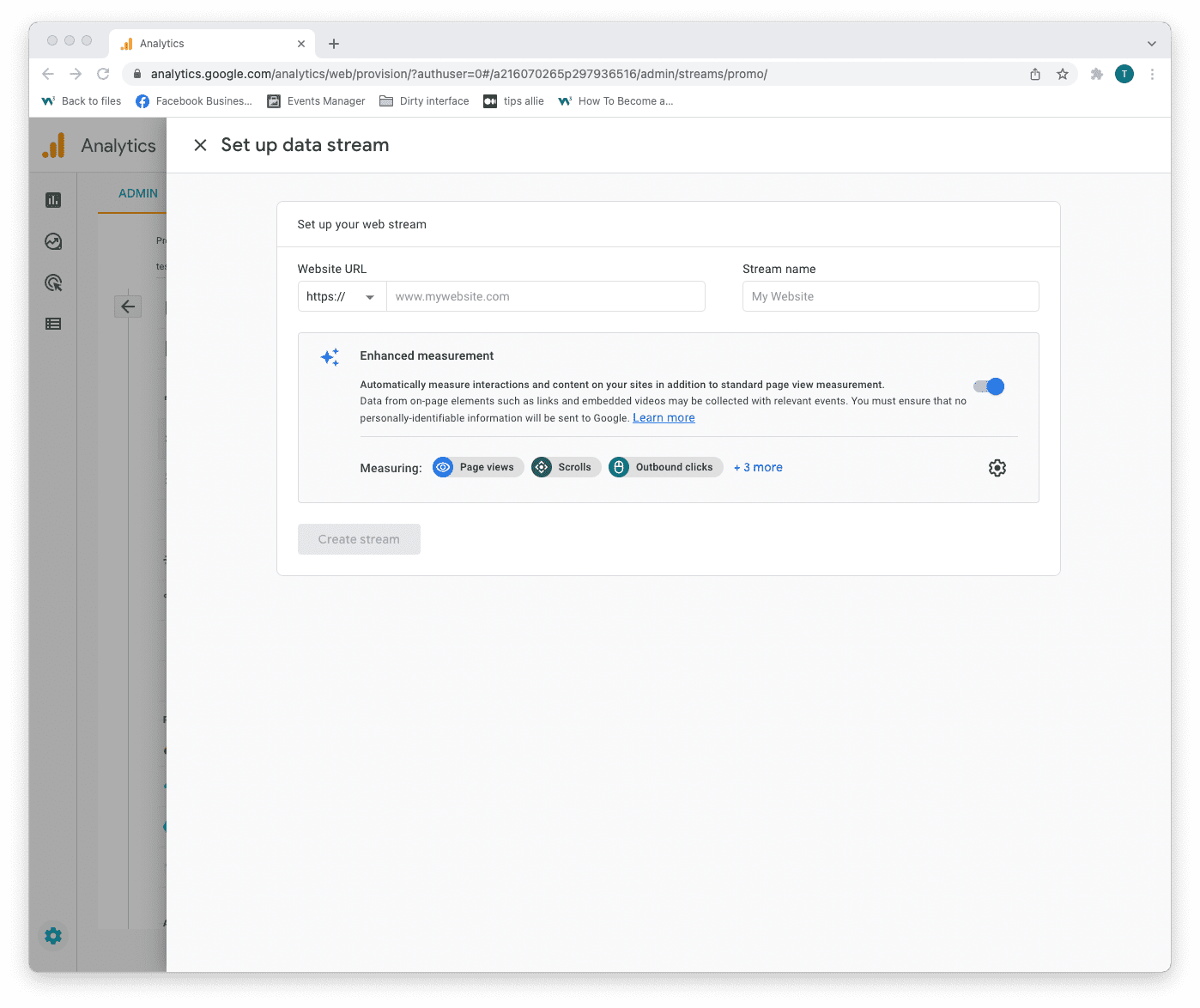
Step 9: Data stream setup
Enter data stream details.
- The URL to your site.
- The name that you want to give the stream.
- Decide if you are to enable enhanced measurement or not.
- Click on the "Create stream" button to continue.
The enhanced measurement can give the data more context. Improving your understanding of the traffic.

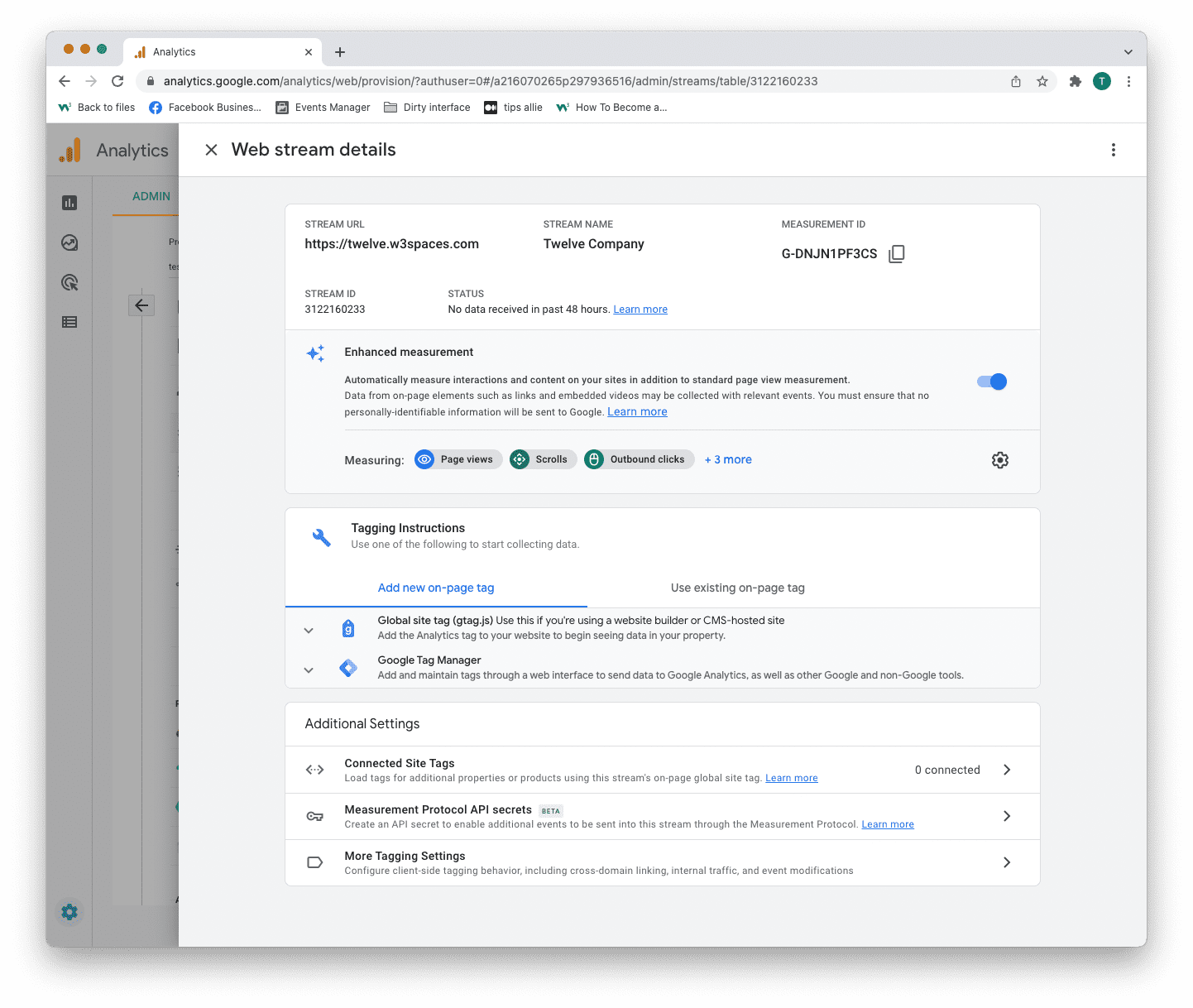
Step 10: Web stream overview
Here you can see a detailed overview of the web stream.

Here are the key takeaways from the overview.
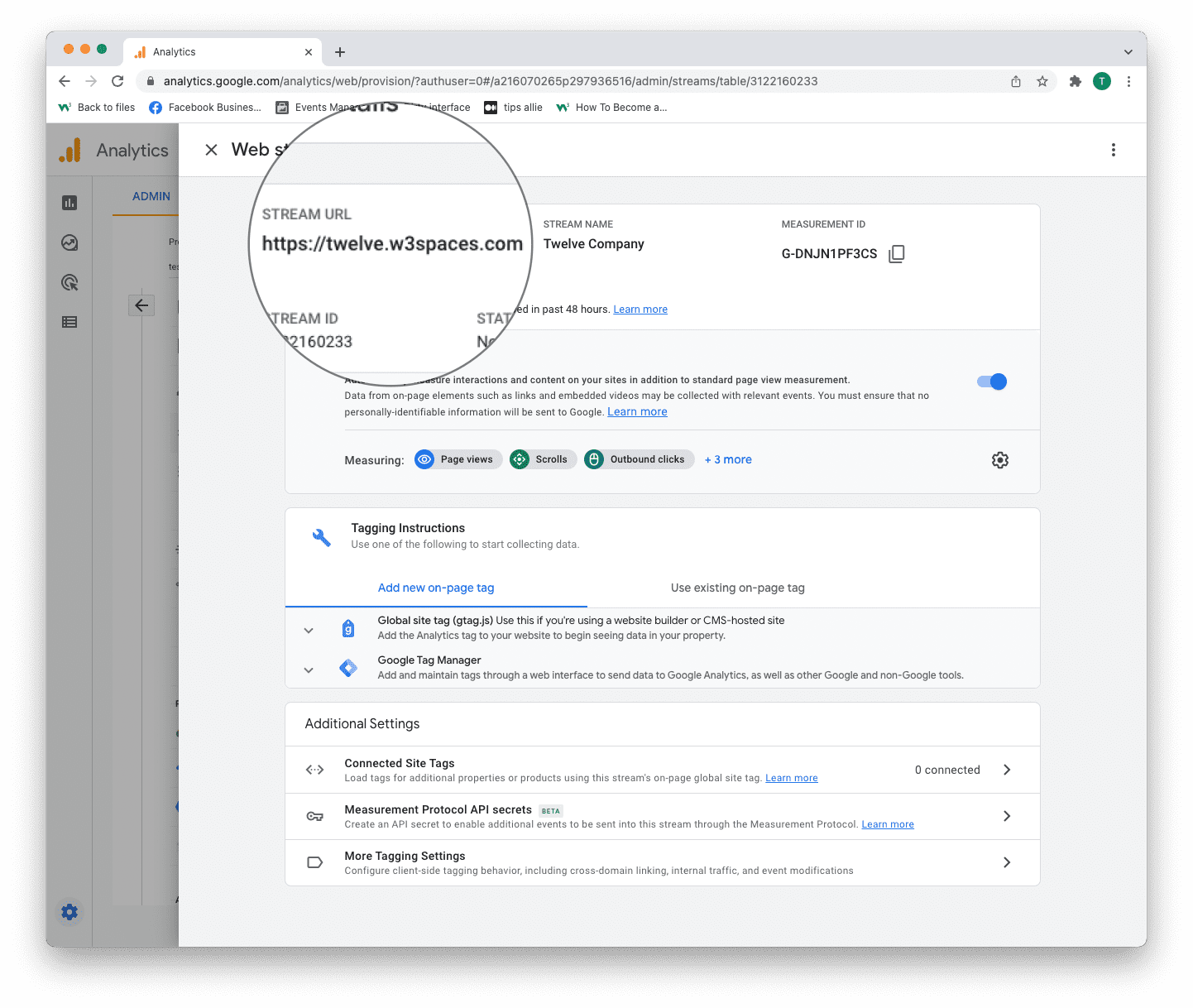
1. Stream URL.
The Stream URL is the link to the connected site.

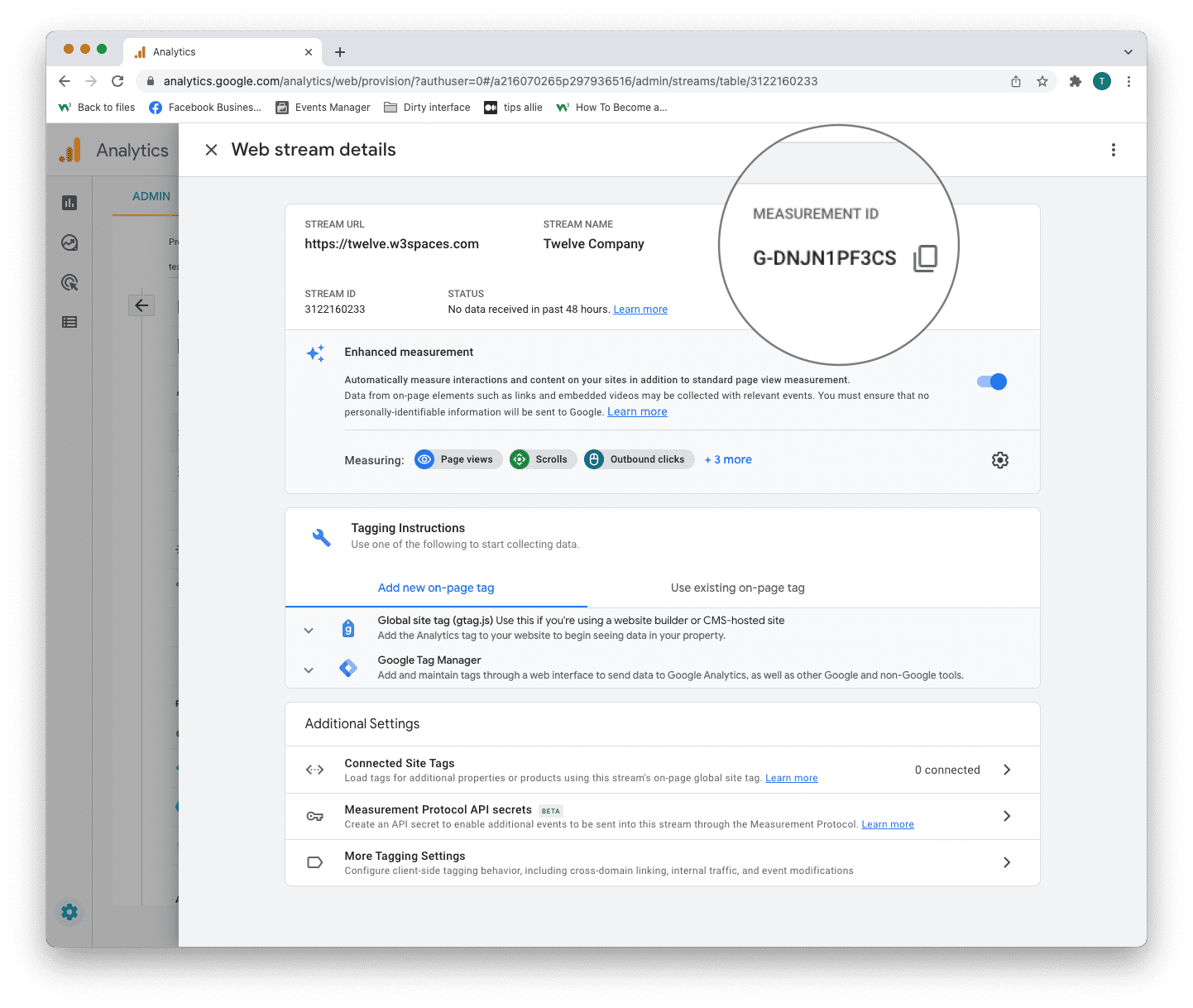
2. Measurement ID
The Measurement ID is the identifier for your data stream.
It has a format of G-XXXXXXX.

Google Analytics 4 uses Measurement ID. Older versions use Tracking ID. You can not have both.
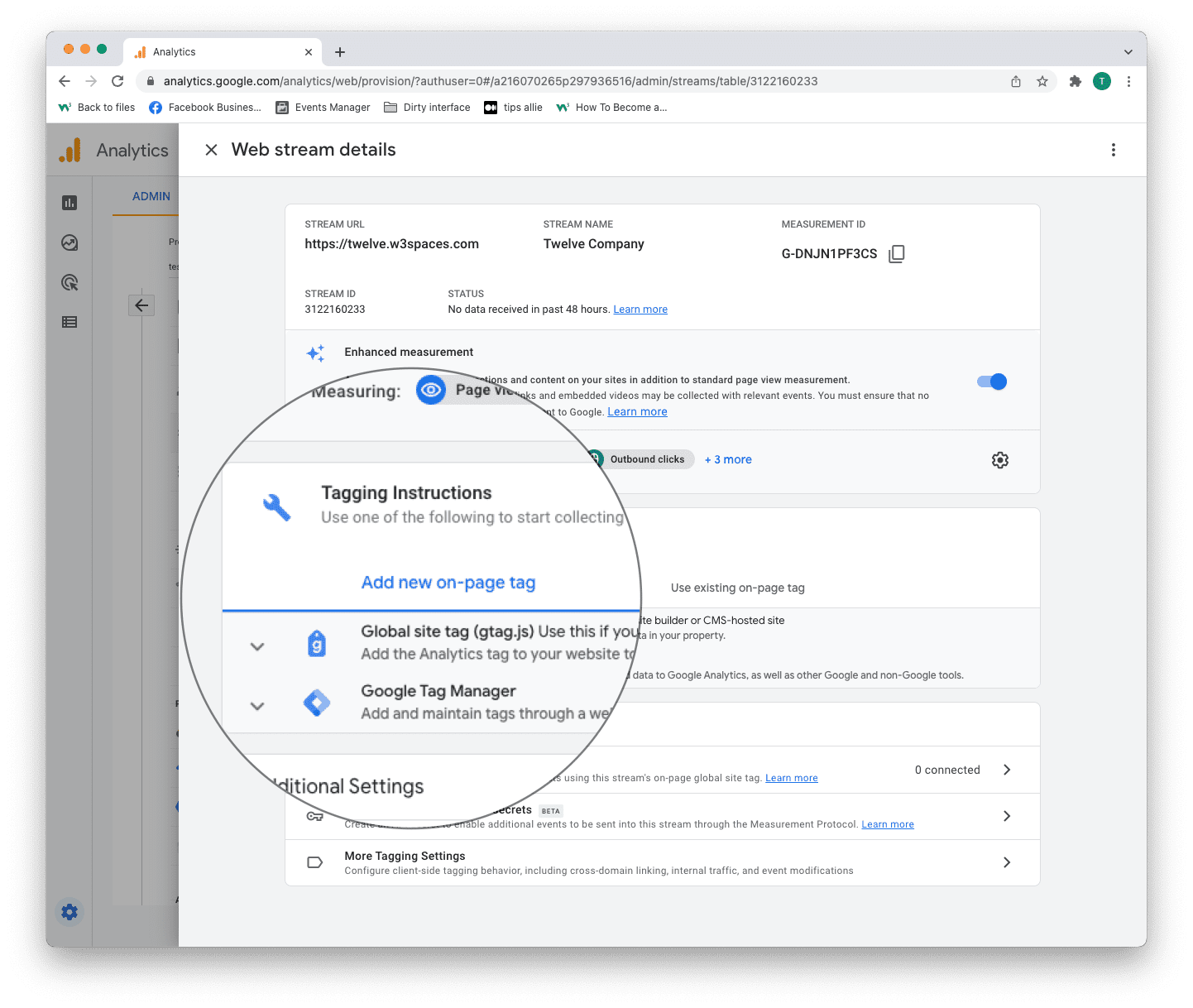
3. Tagging instructions
Decide to use Global site tag (gtag.js) or Tag manager.
This tutorial will use the Global site tag.
Installing the Global site tag is the easiest and quickest way of getting it up and running.

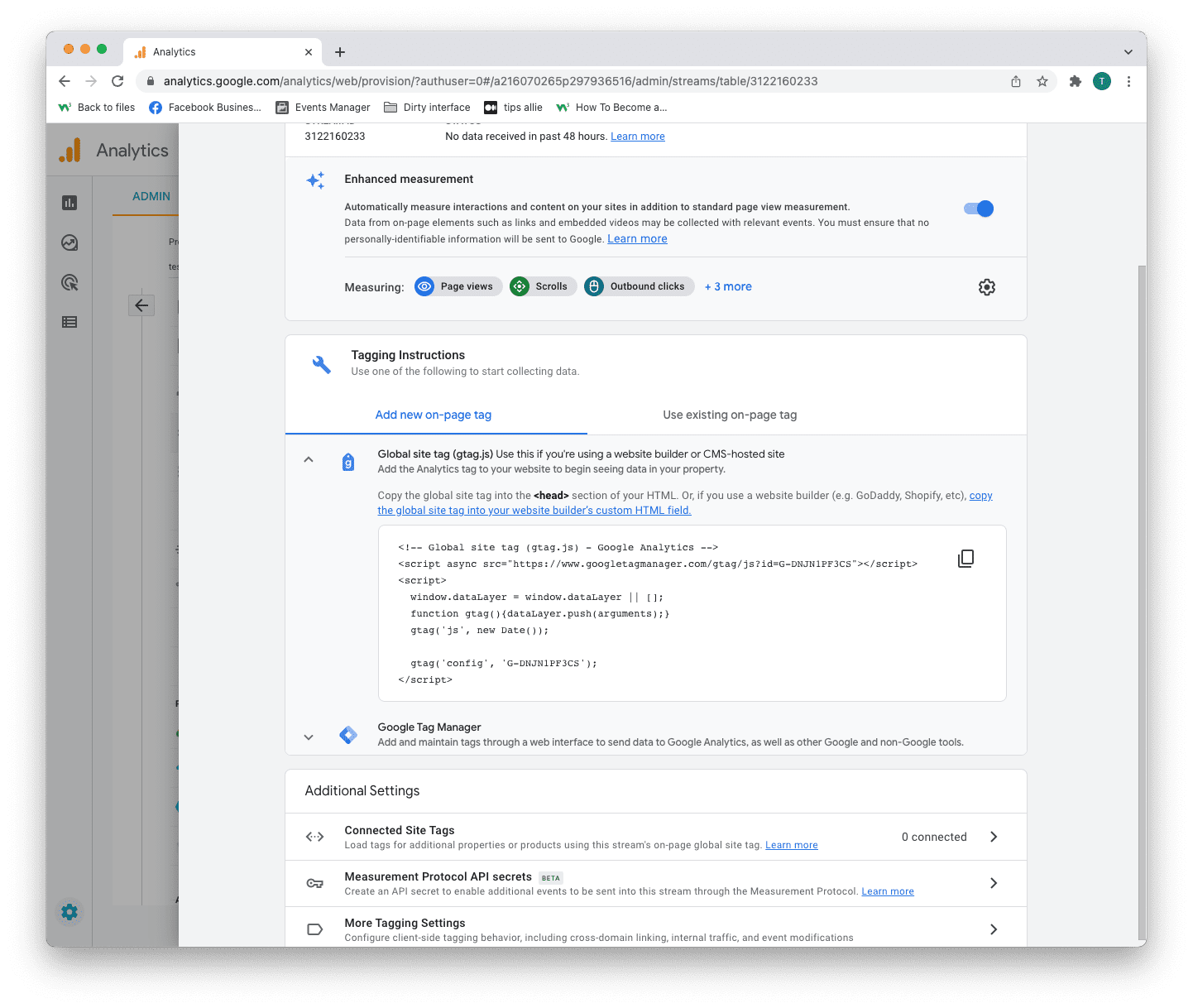
Step 11: Global site tag (gtag.js)
Click the "Global site tag (gtag.js)" row.

Here you can see a code snippet.
The code snippet is a script to allow Google to measure data on your site.
You can see the Measurement ID in the second last line in the code snippet.
The code snippet
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-DNJN1PF3CS"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXX');
</script>
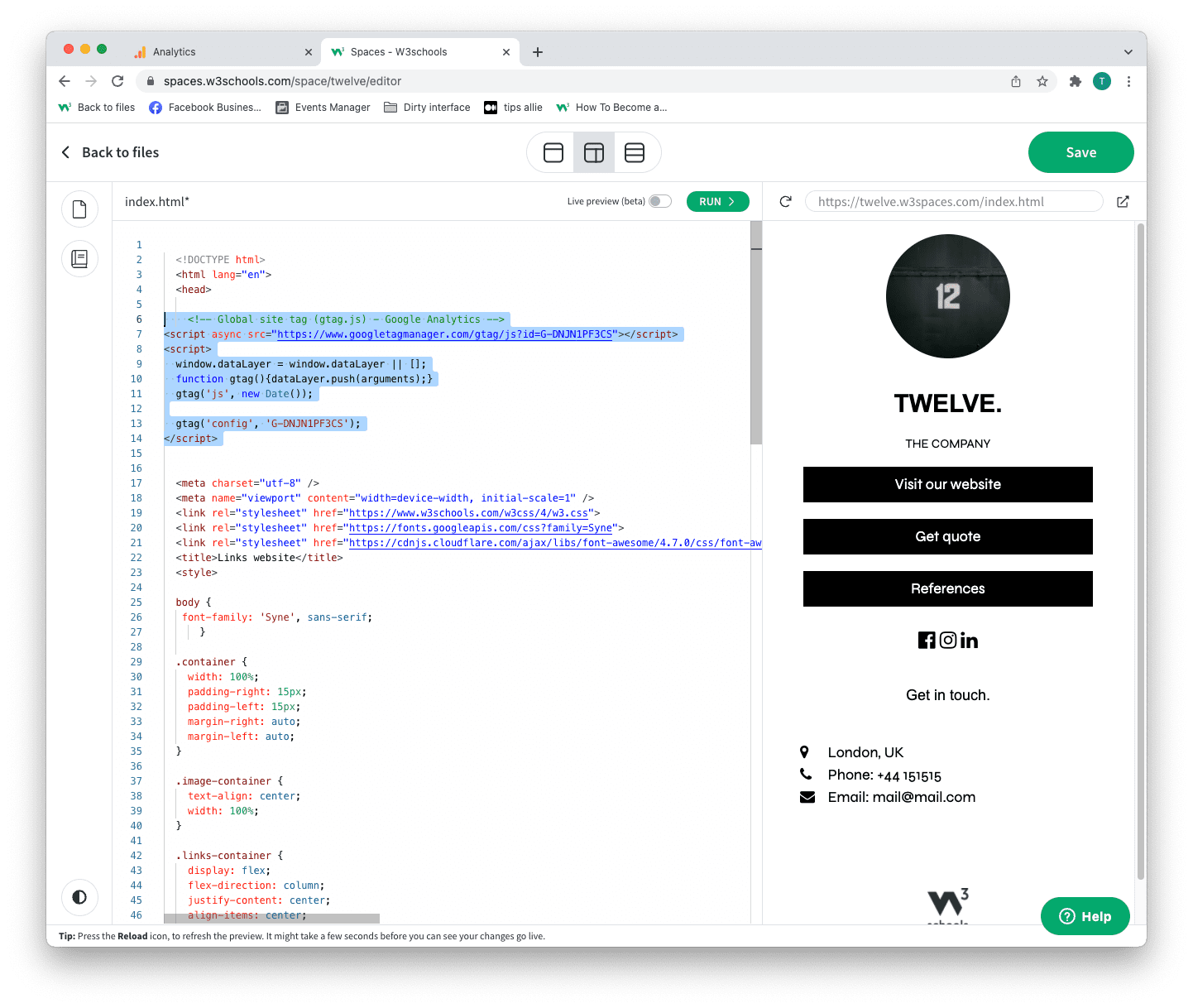
Step 12: Enter the code snippet
Copy the code snippet.
Make sure to include your Measurement ID.
Locate the <head> tag in your HTML.
Paste the code snippet just below the <head> tag.
Save and publish the code.

We used W3Schools Spaces in this example.
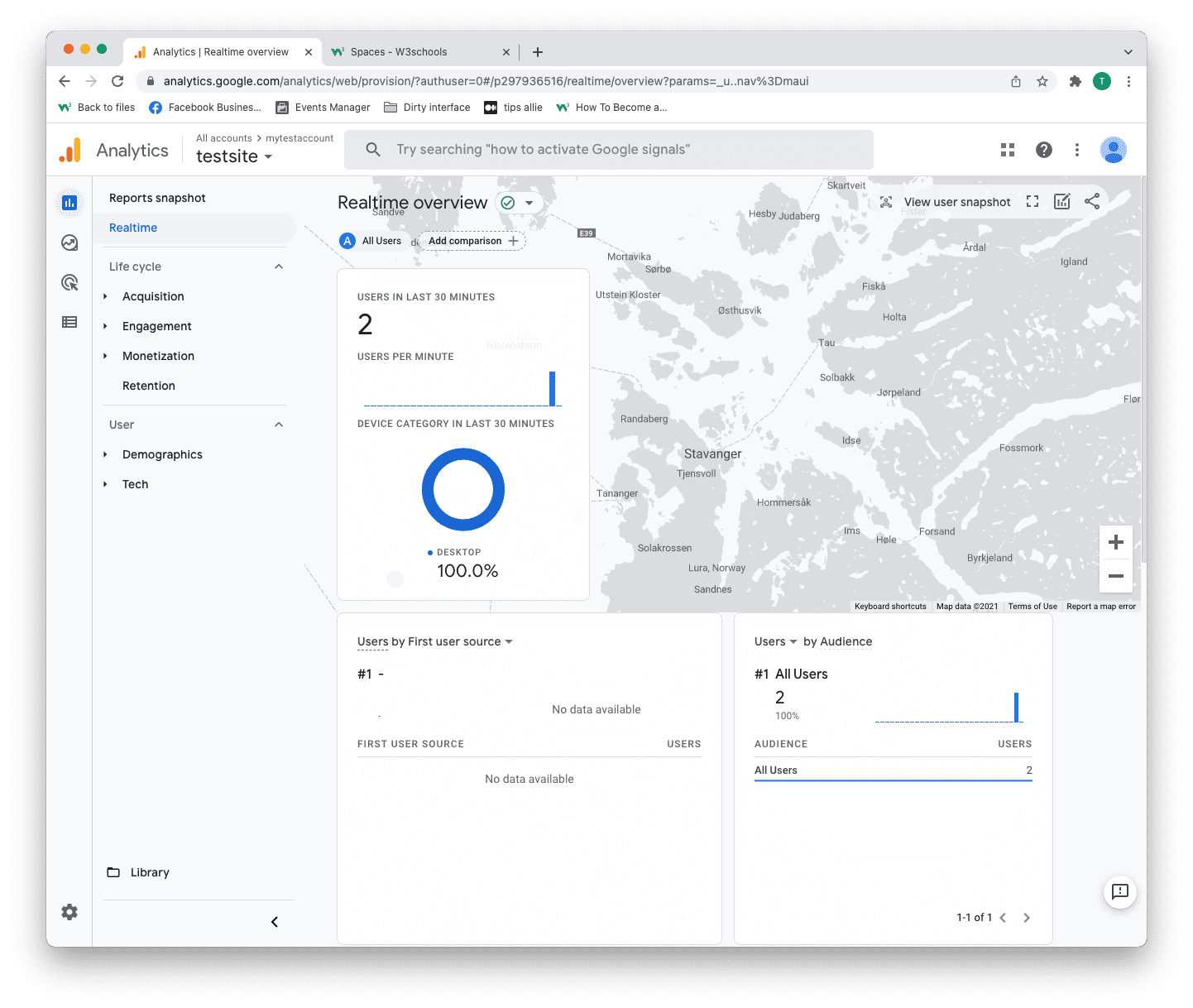
Step 13: Test that it works
Ensure that you have successfully saved and published the code snippet with the correct Measurement ID.
Open the URL for the site you have connected to the data stream.
Click on "Real time" on the menu to the left.
Confirm that you see yourself as an active user.
Congrats. You have successfully enabled Google Analytics for your site!

Explore Google Analytics
Recommended related topics are Tag manager and Events
Spend time in the service to learn about your user activity, commerce, demographics, device, and referrals.
Tip: Ever heard of W3Schools Spaces? It is a personal space where you can make a website from scratch or use a template and host it for free.
It has everything you need in the browser.
Get started in a few clicks.
Start now for free ❯* no credit card required
