Como fazer um site de árvore de links
Um site de árvore de links permite que você compartilhe todos os seus links em um site.
É uma página de destino onde você pode exibir os links para suas redes sociais, postagens de blog, negócios, projetos e muito mais.
Crie um site de árvore de links gratuitamente »Por que criar um site de árvore de links
O site de links é ótimo para aumentar sua presença online.
Isso facilita o compartilhamento de links para os locais onde você tem conteúdo.
Além disso, o site de links ajuda as pessoas a se conectarem com você em mais de um lugar.
Ao criar o site de links por conta própria, você tem controle total sobre ele.
A aparência do site reflete sua marca. Projete-o da maneira que você deseja que apareça.
O que preciso saber para criar meu site de árvore de links?
HTML, CSS e JavaScript são as linguagens básicas para criar um site.
É tudo que você precisa para fazer seu site de links.
- Crie a estrutura com HTML. A primeira coisa que você precisa aprender é HTML, a linguagem de marcação padrão para criar páginas da web. Aprenda HTML ❯
- Estilo com CSS. O próximo passo é aprender CSS, para definir o layout da sua página da web com belas cores, fontes e muito mais. Aprenda CSS ❯
- Torne-o interativo com JavaScript. Depois de estudar HTML e CSS, você deve aprender JavaScript para criar páginas da web dinâmicas e interativas para seus usuários. Aprenda JavaScript ❯
Como eu começo
Existem duas maneiras de começar a construir um site de árvore de links.
Construindo do zero ou usando um modelo.
Construa com Espaços W3Schools
No Spaces, você pode criar e experimentar seu site de árvore de links.
Aqui você pode criar sites estáticos com HTML, CSS e JavaScript.
Tudo o que você precisa diretamente no navegador.
Saber mais ❯Construindo uma página de árvore de links do zero
A primeira coisa que você precisa fazer é criar um layout e adicionar conteúdo.
Para criar um layout de site, acesse nosso artigo sobre como criar um site: Como criar um site
Depois de fazer o layout. Crie as duas seções principais listadas abaixo:
1. Seção orgânica.
A seção de biografia é a primeira coisa que as pessoas veem ao visitar o site da árvore de links.
Ele é exibido no topo do site da árvore de links.
Mantê-lo curto e doce.
A seção bio pode conter sua imagem, nome e sua profissão.
As pessoas se sentem mais à vontade para se conectar com você se souberem seu nome e sua aparência.

2. Seção de links.
A seção de links contém todos os links que você deseja compartilhar.
Ele é exibido na seção bio.
Certifique-se de que os links estejam bem estruturados.

Construindo com um modelo
Começar com modelos é uma excelente maneira de se inspirar e aprender.
Os modelos de árvore de links podem ser carregados diretamente no Spaces. Comece em poucos cliques.
Copie o código e cole-o no editor do Spaces ou salve-o no Spaces do editor TryIt.
Iniciar "* não é necessário cartão de crédito
Personalize o modelo
Aqui está uma abordagem de quatro etapas para tornar o modelo seu.
Etapa um: alterar o plano de fundo
Localize a propriedade background ou background-image no código e altere a URL.
Leia aqui como alterar uma imagem de fundo: Como alterar uma imagem de fundo
Etapa dois: adicione sua foto
Encontre a tag <img> e altere-a para o URL da sua foto.
Leia aqui como alterar uma imagem: Como alterar uma imagem
Terceiro passo: escreva sua biografia
Encontre as tags de parágrafo na parte superior do código e altere o texto entre as tags <p> e </p>.
Leia aqui para saber mais sobre parágrafos: Sobre parágrafos HTML
Etapa quatro: adicione seus links
Encontre as tags de âncora e altere o texto entre as tags <a> e </a>.
Leia aqui para saber mais sobre tags de âncora: Sobre tags de âncora HTML
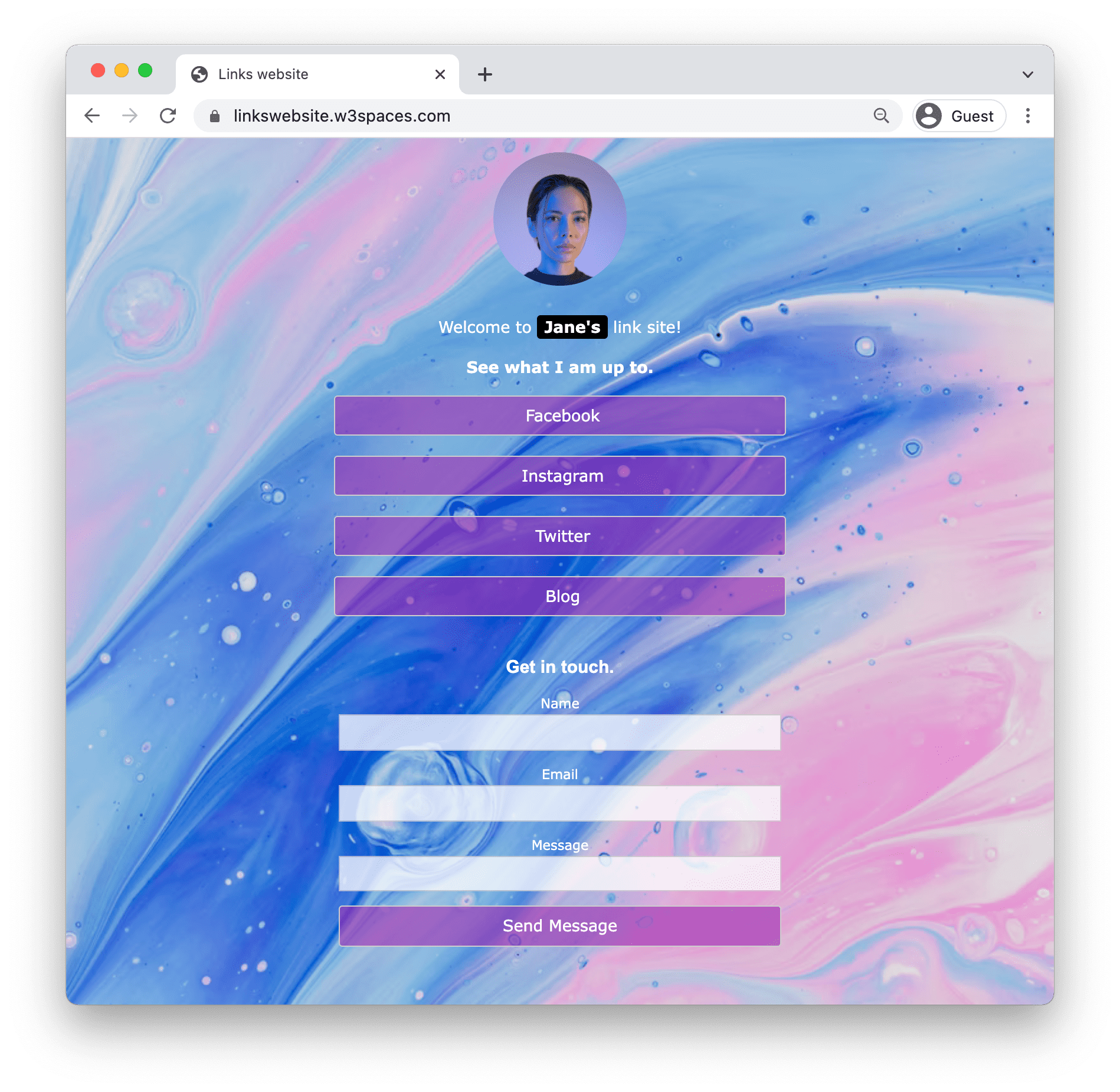
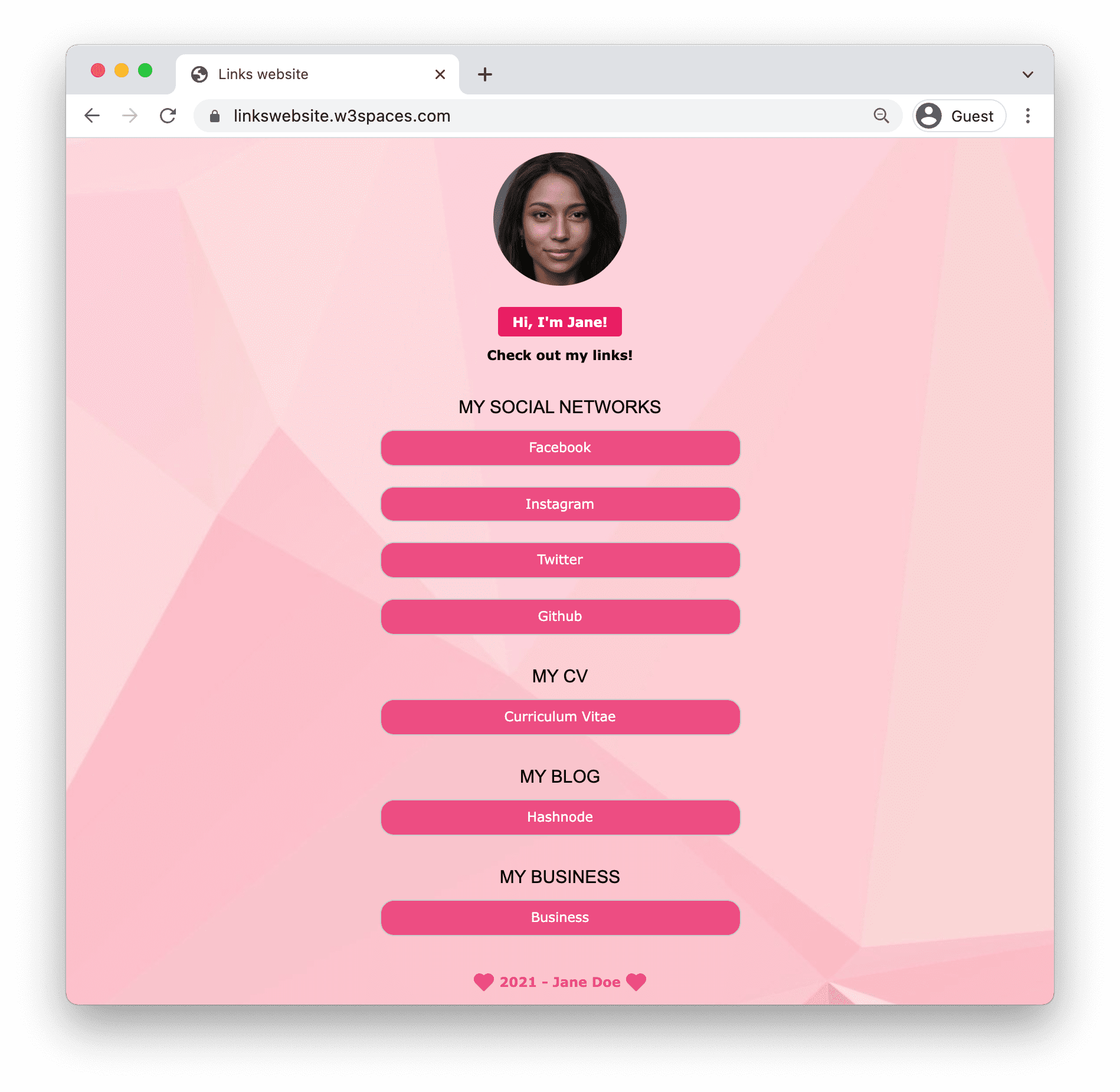
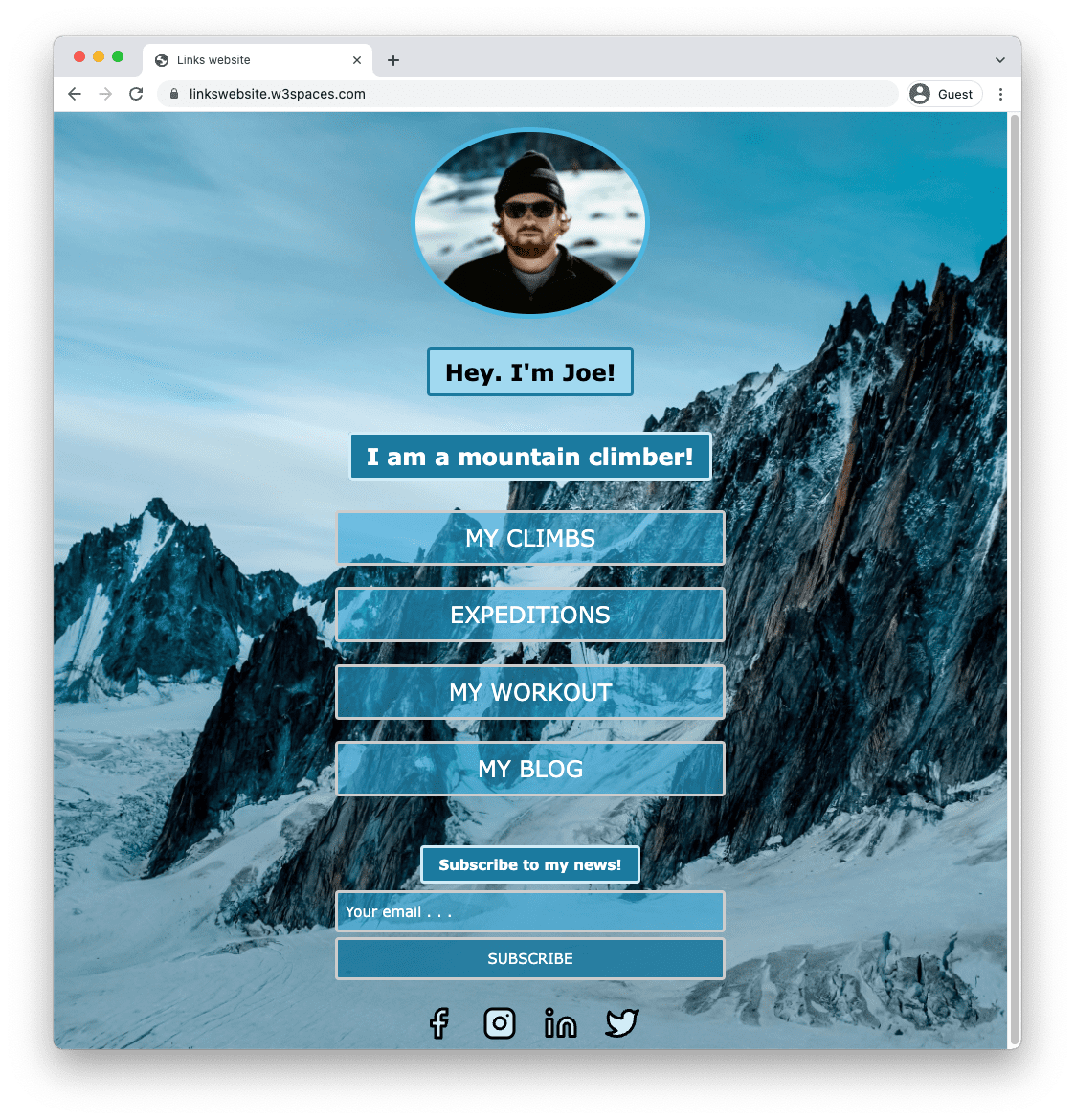
Navegue e escolha um modelo
Temos modelos prontos para você usar. aqui estão alguns exemplos: