Como criar um portfólio
O portfólio é essencial para ser notado.
Criar um portfólio é uma boa maneira de aumentar sua presença online.
O portfólio é usado para mostrar suas habilidades e projetos.
Pode ajudá-lo a conseguir um emprego, um trabalho freelancer ou um estágio.
Crie meu portfólio gratuitamente »O que é um portfólio
O portfólio pode ter a mesma finalidade que um CV. A maioria dos CVs são escritos com texto, enquanto o portfólio é para apresentação, por isso é visual com imagens e muitas vezes mais detalhado que o CV.
É um lugar onde você pode mostrar sua experiência de trabalho e mostrar os projetos dos quais mais se orgulha.
Seu portfólio online pode ser compartilhado com seu link para empresas, gerentes de contratação e recrutadores, para que eles possam notá-lo.
Trata-se de mostrar e dar aos outros uma compreensão de quem você é como profissional.
Por que criar um portfólio
É uma ótima maneira de aumentar sua presença online e ser notado.
Ele pode ser usado para conseguir um emprego ou atrair clientes para seus serviços.
Tê-lo online como um site. Possibilita que pessoas de todo o mundo encontrem você.
O design do portfólio dará ao leitor uma impressão de quem você é. Certifique-se de que ele apareça de uma maneira boa e apresentável!
Para quem é um portfólio
Criar um portfólio pode ser importante para sua carreira.
Pode ser útil ao procurar um emprego, um trabalho freelancer ou mostrar suas habilidades para um novo cliente.
As funções típicas que usam portfólios são profissionais como, mas não limitados a:
- Desenvolvedores de software
- UX designers
- Designers gráficos
- Fotógrafos
- Profissionais de marketing
- Arquitetos
- Escritoras
Já ouviu falar dos Espaços W3Schools ? Aqui você pode criar seu portfólio do zero ou usar um modelo e hospedá-lo gratuitamente.
Comece gratuitamente ❯* não é necessário cartão de crédito
Quais são as seções mais importantes em um portfólio
Há muitas maneiras diferentes de criar um portfólio.
Como criá-lo depende de que tipo de profissional você é, para quem você o está construindo e por que o está criando.
Você tem que testar, reprovar e aprender para descobrir qual tipo de portfólio é o certo para você!
Existem algumas seções que são essenciais para todos os tipos de portfólios, resumidas abaixo:
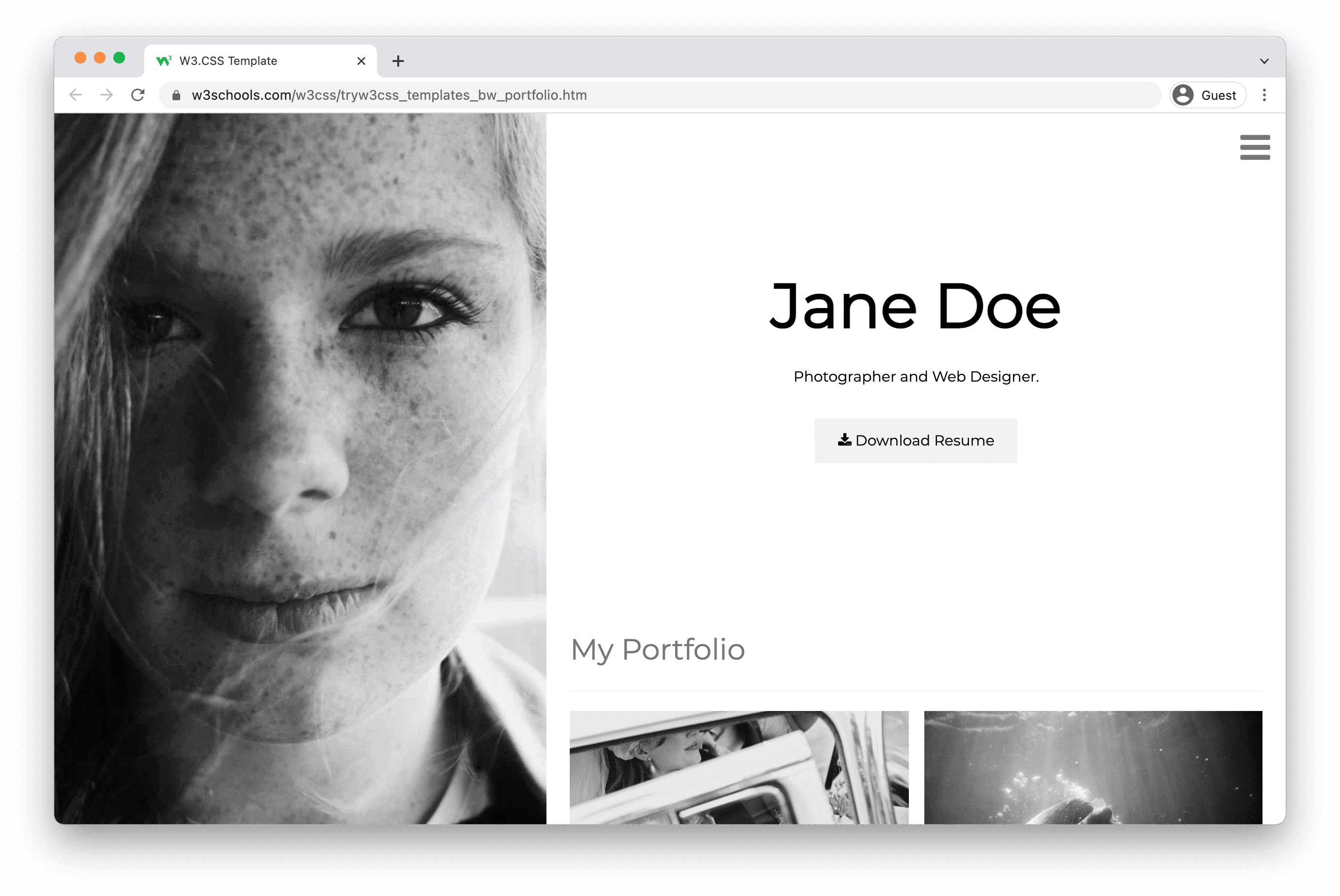
1. Seção de heróis.
A seção de heróis é a primeira coisa que as pessoas veem quando entram em seu portfólio.
Ele é exibido sob seu logotipo e menu.
A seção de heróis ajuda o leitor a entender o que você oferece, por que alguém deveria trabalhar com você e o valor que você fornece com seus serviços.
Ele geralmente contém um botão de chamada para ação como "entre em contato", "agende uma reunião" ou similar.

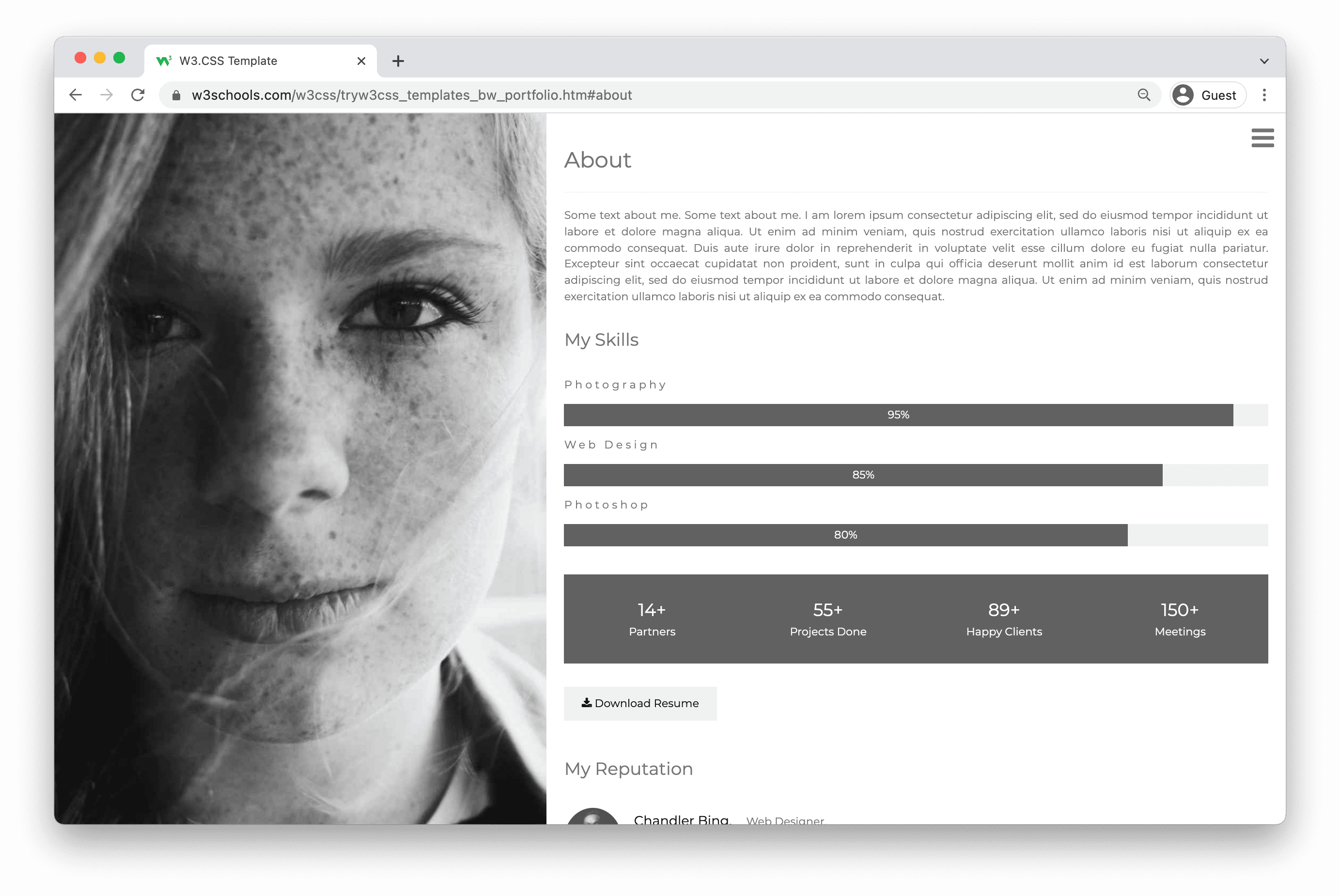
2. Sobre mim seção.
Dê ao leitor um breve resumo sobre você.
Inclua assuntos como sua educação, experiência de trabalho, projetos e interesses.
Ajude o leitor a entender pelo que você é apaixonado e seus superpoderes (as coisas em que você é realmente bom).
Lembre-se de mantê-lo curto e simples.

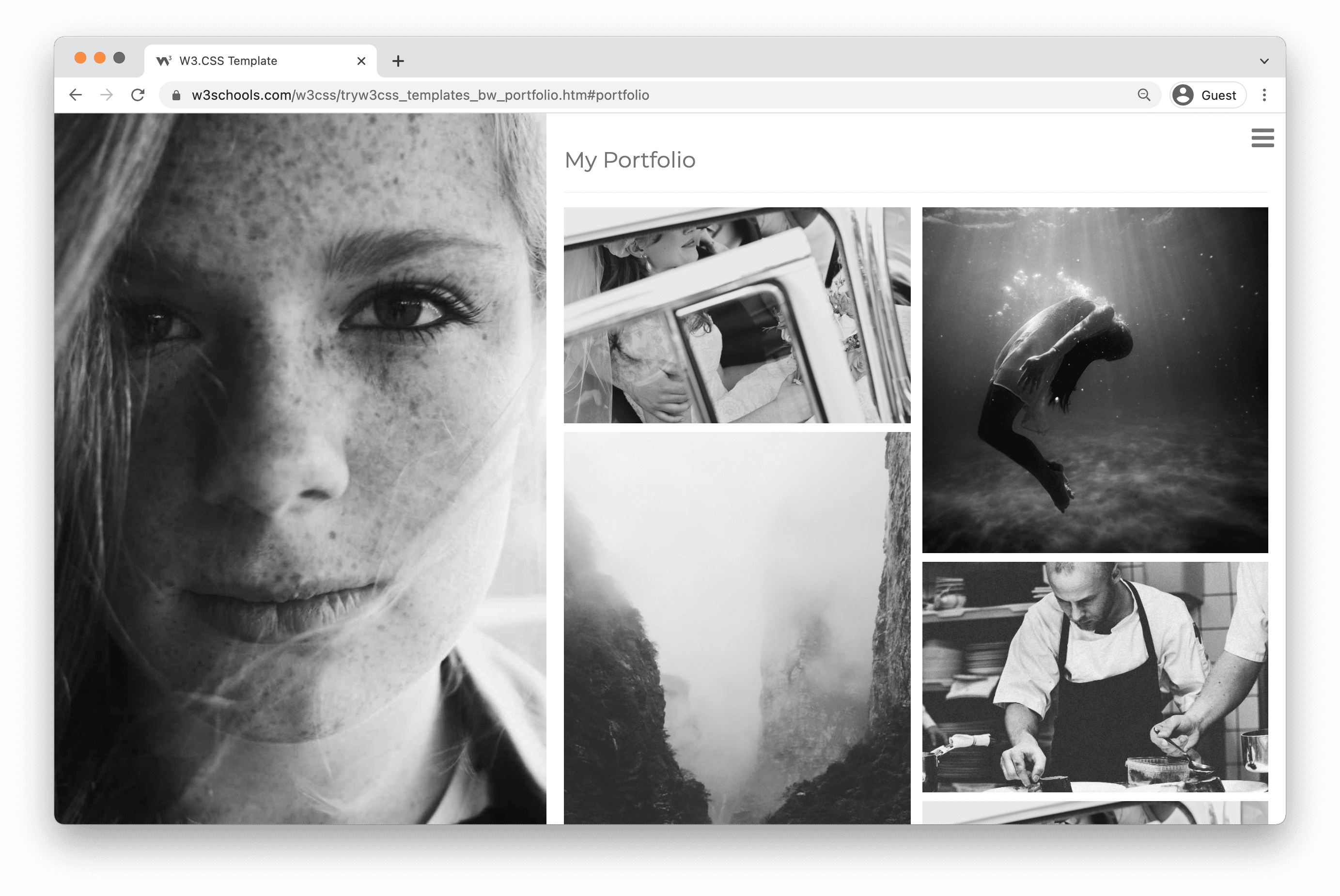
3. Seção de projetos.
Liste os projetos em que você trabalhou. A forma mais utilizada é ordenar a lista por data, mas em alguns casos pode fazer sentido ordená-la de outra forma lógica.
Adicione detalhes a cada projeto, incluindo sua função, o que você fez e como o projeto acabou.
Adicionar fotos para mostrar o que você construiu é uma vantagem! Mostre as coisas das quais você se orgulha.

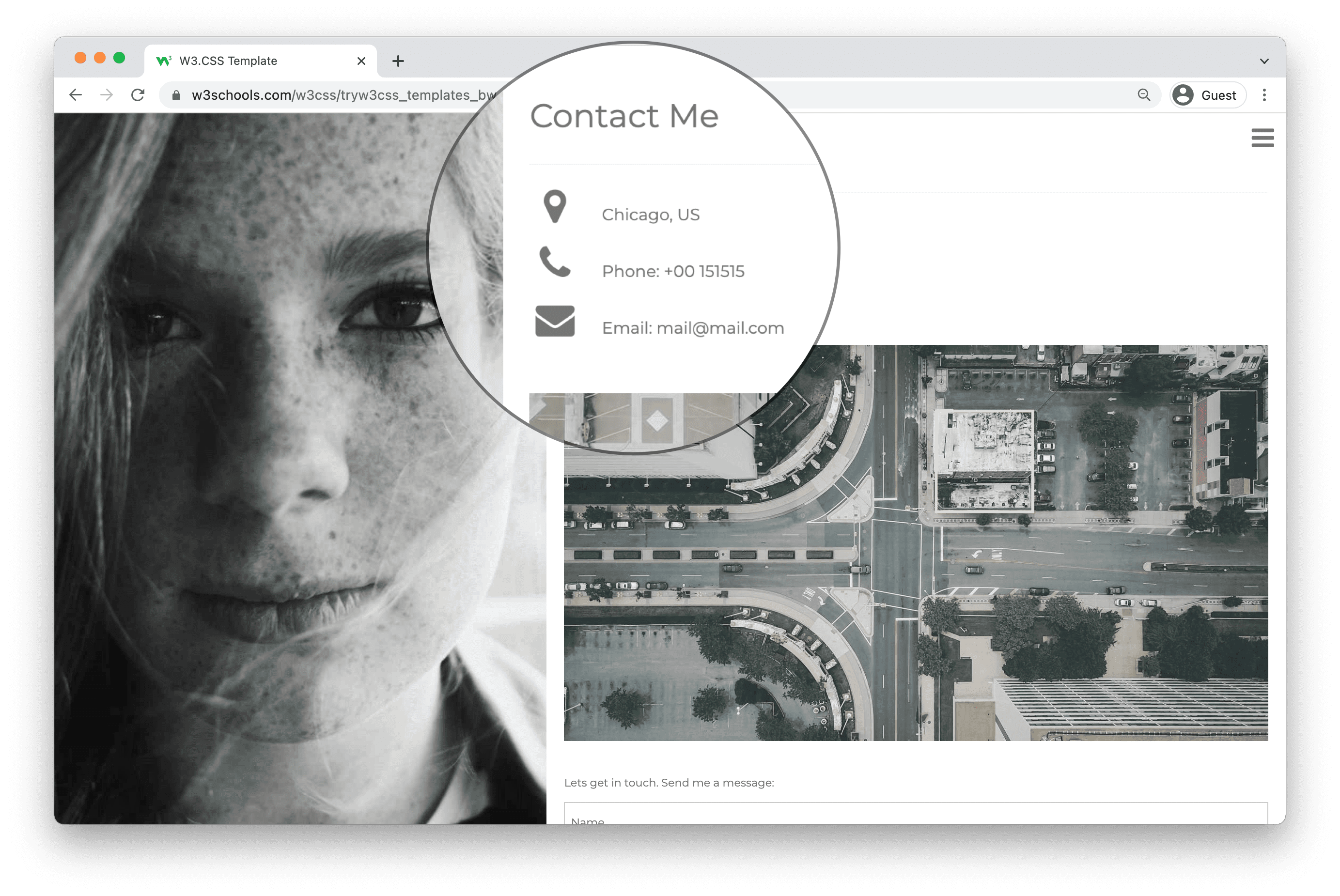
4. Entre em contato comigo.
Deixe o leitor saber como e onde eles podem entrar em contato com você.
Adicione seus detalhes de contato e outros canais de contato, como seu perfil do GitHub, LinkedIn, Youtube e assim por diante.

Exemplos de portfólio
Confira alguns exemplos de portfólio.
Você pode carregar os modelos de portfólio no W3Schools Spaces . Comece a publicar seu portfólio em apenas alguns cliques.
Publique meu portfólio gratuitamente ❯* não é necessário cartão de crédito
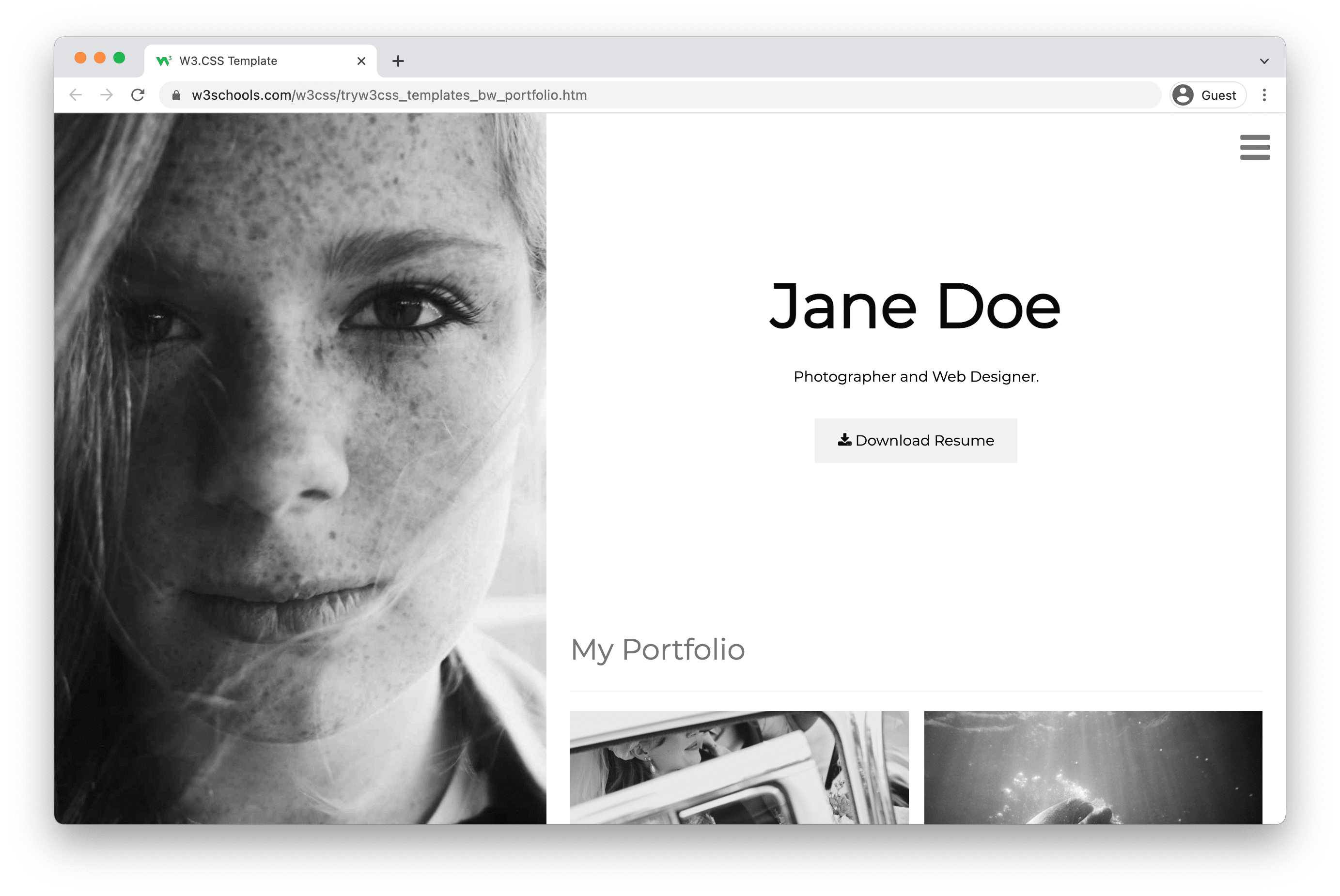
Modelo de Portfólio Preto e Branco
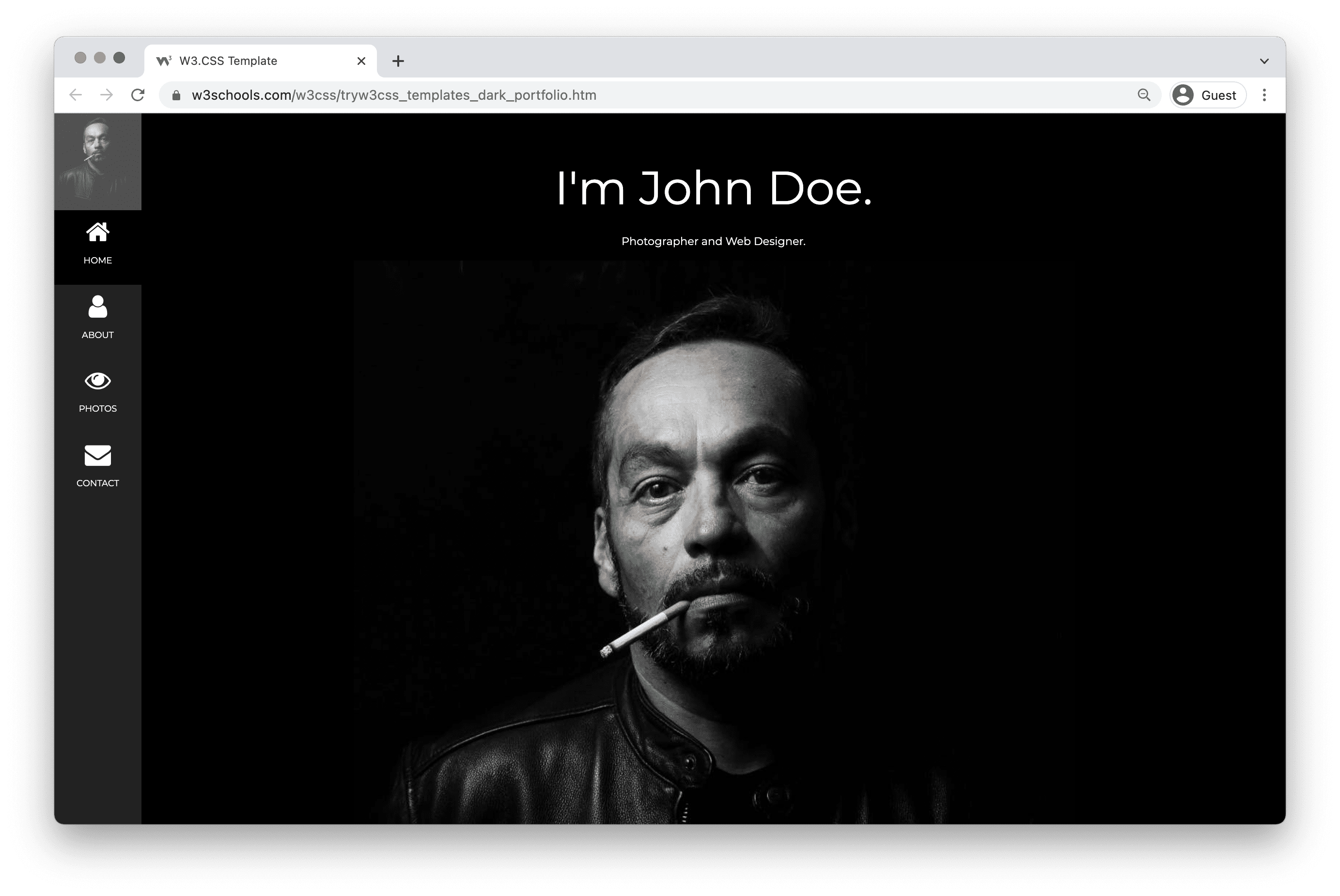
Dark Portfolio Template
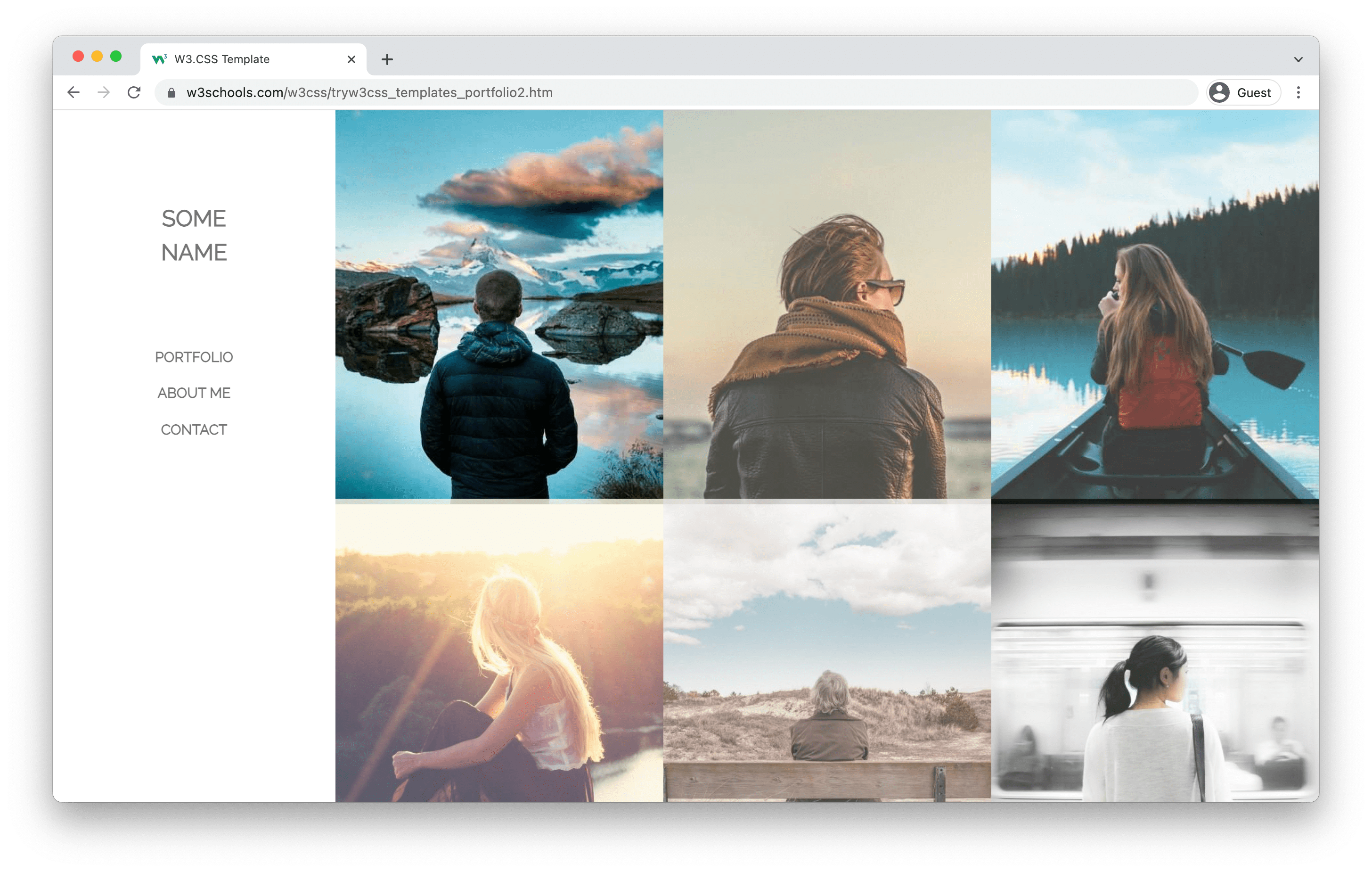
People Portfolio
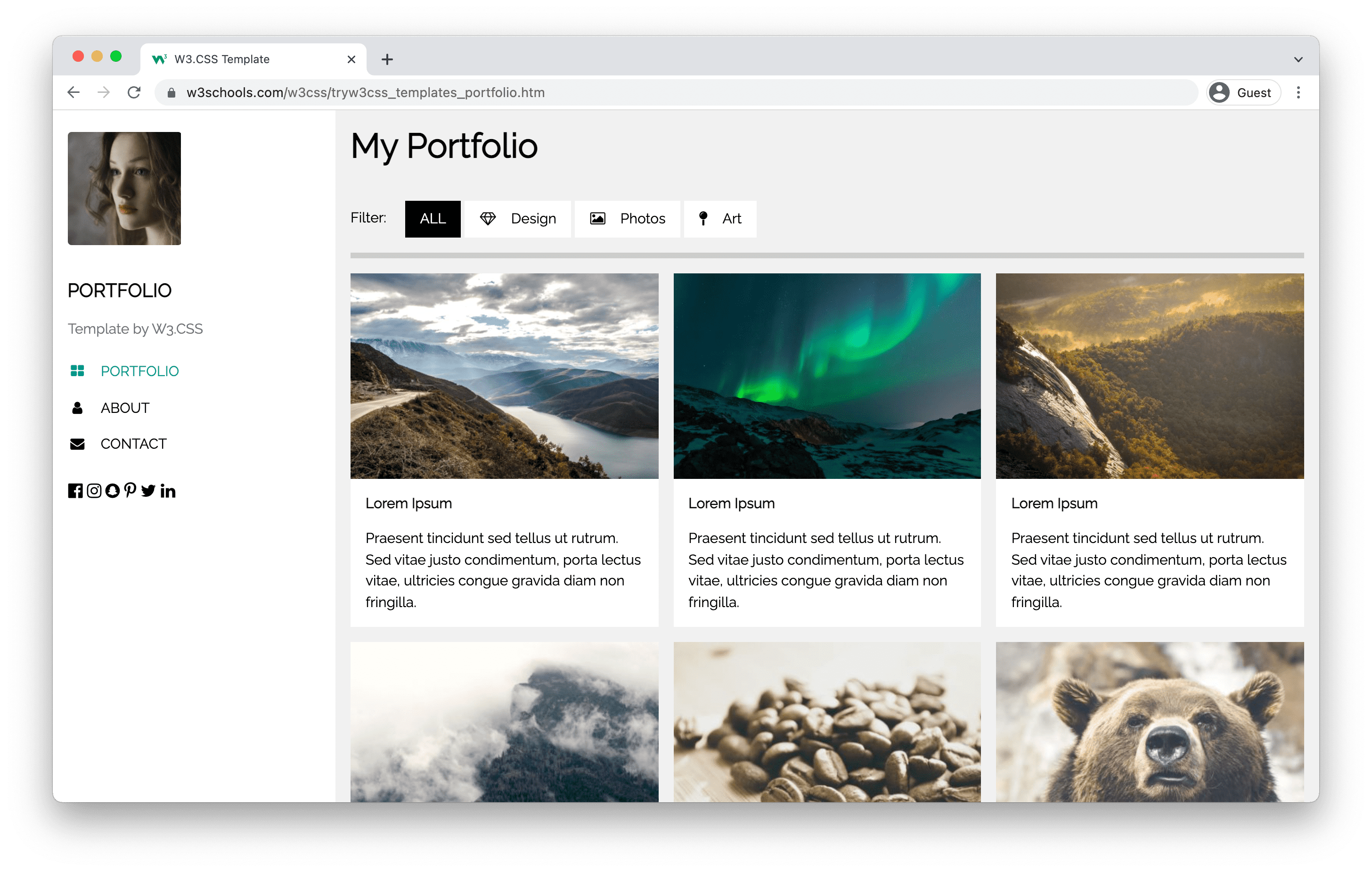
My Portfolio Template
What do I need to know to create my own portfolio?
HTML, CSS and JavaScript are the foundational languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
How to create a portfolio step-by-step
Follow the steps to create your portfolio from the ground up.
Preparations
Decide which code editor to use and set up your environment.
W3Schools has created an easy to use code editor called W3Schools Spaces. Sign up and get started in a few clicks.
Start for free ❯Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Step One: Add HTML Skeleton
Type an HTML skeleton code, which is the starting point for your website. It is the structure which holds the code and ensures that it is properly displayed on the internet.
Read here for how to create a basic HTML Skeleton: How to create a HTML Skeleton
Step Two: Add Navigation Bar
The navigation bar is a short representation of the content on the website.
It is one of the first things that a visitor will see.
It helps the visitors to find and navigate through the content on website. It is important to create well-structured navigation. So that your visitors can find what they are looking for.
Here is an example of how to create a top navigation bar: How to create a Top Navigation Bar
Step Three: Add Hero section
The Hero section, together with the navigation bar, is the first section of your portfolio that people will see.
It should contain short information about several things such as:
- Who are you?
- What do you offer?
- What is your profession?
- Why should people work with you?
- Which actions should you take?
Write in first-person and keep it short and simple.
Additional things preferred in the hero section are:
- Eye-catching graphics, either as a background or side-by-side with the text.
- An action button that leads to content on your portfolio or to the content of another website.
Here is an example on how to create a Hero section: How to create a Hero image
Step Four: Add About Me section
In this section, you can get creative. This can help you to to stand out.
Here you can personalize the content and write about yourself more in-depth.
The content you can include in this section is:
- Your introduction
- Who are you as a professional
- Your education
- Your skills
- Your work experience (present and/or past)
- Your hobbies
- Your goals and ambitions
In a way, you can consider the "About me" section as a short summary of your CV.
Feel free to write about yourself in first person.
Personalization and making people understand you as a person might bring you more attention.
Here is an example on how to create an about me section: How to create an About Me section
Step Five: Add Work Experience section
The work experience section highlights the experience, knowledge, and competence that you have made along your way.
Here you can add:
- Links to your projects with the project name and/or short description of what the project is about.
- Links to blog posts that you have written with title and/or short description about what it is about.
- Your professional awards or achievements.
- Highlighting your work and your accomplishments is a way to create opportunities for yourself.
- Visual representations such as images or graphics.
Step Six: Add Contact section
The contact section is the section that lets your visitor get in touch with you.
You should always include a way for visitors to contact you, either through a contact form or by writing down your contact information such as:
- Address
- Phone number
- E.g. Github profile, LinkedIn profile, Youtube profile and so on.
Here is an example on how to create a basic contact section: How to create a Contact section
Step Seven: Add Footer section
The footer can be experienced as a minor section, but it is an important one of every website.
It is about showing critical information based on your website goals and the needs of your visitors.
Often it contains technical information about copyright, but it can hold other information, such as:
- Link to "Privacy policy" page
- Link to "Terms of use" page
- Contact information
- Website navigation links
- Links to social networks
- Link to your shop
Here is an example on how to build a footer section: How to create a Footer section